すでにネット上にたくさん情報がある、というか私もそれを見ながらやったんですが、一応メモ。
手順としては
- インストーラーをアップロード
- パスとか指定してインストール
- php.ini へ追記
になります。あとは必要なモジュールを追加してお楽しみください。です。
まずはインストーラーですが公式サイトの go-pear をファイルとして保存します。(←のリンクを右クリックして保存でOK)
保存できたらサーバーのウェブアクセスできる領域へアップロードして、ブラウザから実行します。
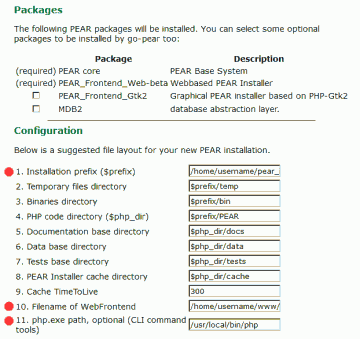
Next >> をクリックした次の画面でインストールするサーバ上のパスなどを聞かれますので、必要な部分へ入力していきます。
まずは1番の項目ですが、ここで本体のインストール先を指定します。ウェブからアクセスできない領域にするのがおすすめです。
10番目はウェブインターフェースのアドレスです。パスワードをかける必要がありますので、公開領域にディレクトリを作ってそこを指定しましょう。
11番目は php のパスを入力します。サーバーのコントロールパネルから確認できる php のパスを入力します。 /usr/local/bin/php 。
一番上のチェックボックスは画像処理とデータベースのモジュールをインストールするかどうか選択できるようですが、あとで追加するのはめんどくさそうなので、私はチェックしてから先へ進みました。ディスク容量はたっぷりあるし。
後はインストールの進捗状況が表示されつつ、最後にインストールされた pear のパスが表示されるので、これを php.ini へ追加します。インストールしたディレクトリが pearcore なら
include_path = ".:/home/ユーザー名/pearcore/PEAR"
になるはずです。実はコロンかセミコロンかよくわかってないんですが、コロンでとりあえず動いてるみたいなのでコロンにしてます。:oops:
ここまで終わったら ssh で接続してコマンドプロンプトから pear と入力するとヘルプみたいなのがズラズラッと表示されます。するととりあえず動いてるということになるので、web インターフェースのほうへアクセスしてみます。
インストールの設定画面の10番へ入力したファイルをブラウザから開くと web インターフェースが表示されますが、私の場合はエラーになってました。原因は自動で配置される index.php に pear までのパスが設定されていないこと。先ほど php.ini に設定したパスを8行目へ設定すれば動いてくれました。
Web インターフェースが動くとパスワードがかかってないよ、と赤で警告されますのでディレクトリへのアクセスにパスワードが必要なように設定します。私はお手軽にコントロールパネルのファイルマネージャーから設定しました。
すると警告も消えますので、あとは必要なモジュールを検索してインストールしましょう。
というか私もここまでしかやってません。:roll:
にしても、こういうものまで web ベースでインストールできるようになるなんてびっくりです。よく考えたら WordPress とか Xoops とかのインストーラーと同じなんだけど。実行ファイルは専用のサーバーで、なんて時代もあったのに。
- 参考にさせていただいたサイト
- さくらのレンタルサーバに PEAR をインストール – sukechan.net
- さくらでpearインストール覚書