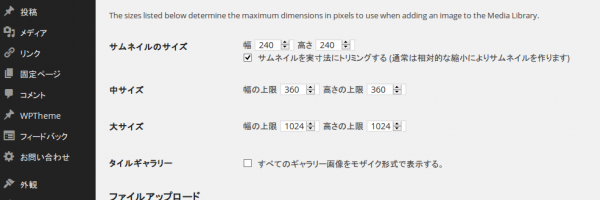
WordPress の記事サムネイルは画像をアップロードしたタイミングで、メディア設定や functions.php で定義されたサイズの画像が作成されます。なので設定を変えたり functions.php を書き換えたりしても新しいサムネイルサイズで表示されるのは設定変更後にアップロードした画像だけです。既存の画像は再度アップロードするとか regenerate-thumbnails プラグインにお願いするとかの対応が必要です。
こんな感じなので「ちょっと面倒だなー、でも変えたいなー」と思いながら、出力されたソースをぼんやり見てたらサムネイル画像の url になんかオマケがついてました。
hogehoge.jpg?resize=600%2C120
なんだか動的に生成してる雰囲気です。いつの間にか仕様が変わったのかとも思ったんですが、よく見たらサーバー名が違います。どうやら Jetpack から利用できる CDN 、 Photon が勝手にやってくれてるみたいです。(画像アップロード時には従来通り WordPress 内でリサイズ画像作成も行われています)
というわけで functions.php をちょこちょこと書き換えればあっさりとすべてのサムネイル画像が新しいサイズで表示されました。
サイトの規模によってはやっぱり実際にリサイズしちゃった方が便利な場合もあるかと思いますが、テーマをちょっと変えてみたいけど定義されてるサムネイルサイズが違う、とかってときは便利かもしれません。